Choose a Design for Your Website (Don't Worry, You Can Change This Later)
Themeisle content is complimentary. When yous purchase through referral links on our site, we earn a committee. Larn More
Believe it or not, knowing how to make a website from scratch is i of the more essential skills you should chief as a pocket-sized business organisation owner in this day and age.
Delight bear with me! Hither's why:
- If yous know how to brand your own website, you volition relieve a ton of money on spider web developers and designers.
- This volition as well permit you to follow the market trends and put new things on your website without needing a developer's assist.
- Y'all volition effectively stay ahead of your competition because, while they have their projects slowed down past the need to consult developers, you volition be able to build most things yourself (inside reason, of course).
With that being said, the most important slice of the puzzle hither is that you tin can learn how to make a WordPress website and then create something awesome for your business or projection all on your own.
Final but not least, the DIY approach (no coding skills required) that we're presenting hither is incredibly upkeep-friendly. In fact, yous tin can build and run your website for as trivial equally ~$35 annually.
If you lot want to make a WordPress website, here's the entire process pace-by-step:
- Sign up for web hosting (we recommend Bluehost).
- Pick a domain name for your website.
- Install the free WordPress software.
- Choose a WordPress theme.
- Create your starting time folio.
- Install a couple of essential plugins.
- Don't forget marketing.
When you're ready to sign upward for a spider web hosting account, make certain you lot utilize 1 of the Bluehost links on this folio. Going through them will result in two things: (ane) they are affiliate links, which means that we receive a small committee if you purchase through them, (two) it volition unlock a $ii.75 vs $iii.95 discounted price with a free domain for yous. Yous won't get this discount if you visit the Bluehost site in any other way.
How to make a WordPress website – bird'south eye view
Okay, here'due south the plan for what we're going to do in the next steps.
The important matter to notation is that it's all DIY-able (if that's a word) and that nosotros're minimizing the costs wherever possible:
Would rather read an ebook? Download the complete guide hither: 👇👇👇
"How to Create a Website With WordPress" PDF
- Why choose WordPress as your website platform
- How to pick a name for your website, buy a domain & hosting
- Get familiar with the WordPress UI
- Choice a theme / design for your website
- Get plugins to extend your website's abilities
- Create basic pages
- Consider starting a blog
- Suit your site navigation
In short, what y'all'll cease up with at the end of this guide is a functional cute website that won't put y'all into debt.
Speaking of money, we won't exist focusing much on how to profit from your website in this guide. Just we do have other resource for that. Check them out:
- How to Brand Money Blogging – 17 of the Best Ideas
- How to Integrate AdSense With WordPress in 3 Simple Steps
Step one: Choose WordPress as your website platform
Truth exist told, in that location are many website platforms that you can utilise when building a new site – Content Management Systems (CMS) are what they're normally called.
The thought of a CMS is to give you some piece of cake-to-use tools so that you lot're able to edit your site'due south content without whatever knowledge of coding. For the most role – from the user's point of view – those CMS look much like the familiar interfaces at Facebook or Google Docs. You basically create new pages or documents, and so accept them published on the web.
But plenty with the technicalities! As I said, there are many CMS out at that place – more than 100, in fact, as listed past Wikipedia.
Luckily, though, picking the best one is simple. There'southward just one king on top of the mountain – and information technology'southward WordPress.
WordPress is used on more than 43.iii% of all websites (data says). Again, that's all websites!
Or, to say it differently, roughly every third website that you visit is congenital on WordPress.
Here are the key details about WordPress:
- it's open source
- information technology's costless
- it's the ultimate DIY solution for website building and online stores
- it'due south extra versatile – tin run whatever type of website
- it'southward fast, optimized, and secure
- information technology'southward SEO-ready
- it makes promotion on social media easier
Now, ane important distinction: the "WordPress" that nosotros're talking almost here is "WordPress, the software." You can find information technology if y'all go to WordPress.org.
There'south also the other flavor of WordPress – "WordPress, the commercial service," which you tin find if y'all become to WordPress.com. We depict the differences between the two hither. For now, though, let's just call up that what nosotros want is at WordPress.org, since it'southward a more versatile and cheaper-to-use version of the platform. This will all become clear in the next steps.
🎯 Activity note. At this point, there'south no actionable task that you lot need to practise. Step i is only virtually getting yourself familiar with the tool that you're going to use to build your site in the side by side steps.
Step ii: Pick a name for your website, buy a domain & hosting
When learning how to make a website, picking a proper noun is probably the almost fun attribute of the whole procedure.
Later all, yous have consummate freedom hither. You tin pick literally any name you wish for your website.
All the same! There are still some things you lot need to sympathise to set up yourself up for success subsequently down the road.
First off, there are nearly 2 billion (!) websites online on the spider web (at the time of writing). Meaning, staying original tin be quite challenging.
It'due south a really good idea to construct your website'south name (and thus your domain name) around either the proper name of your organization (the about obvious approach) or a phrase that's associated with the niche you're in, but with some added words for ameliorate brandability.
In short, a good domain name should exist:
- brandable – unique sounding, like nothing else that's out there in the market
- easy to memorize
- curt – those are also easier to memorize
- easy to type and hard to mix upwardly – yous don't want people to be wondering how to spell your site's proper noun
- including niche-related keywords – for instance, if y'all do anything with pizza, it would be cool to have "pizza" somewhere in the proper noun of the site; it works the aforementioned in non-pizza industries besides. 🍕
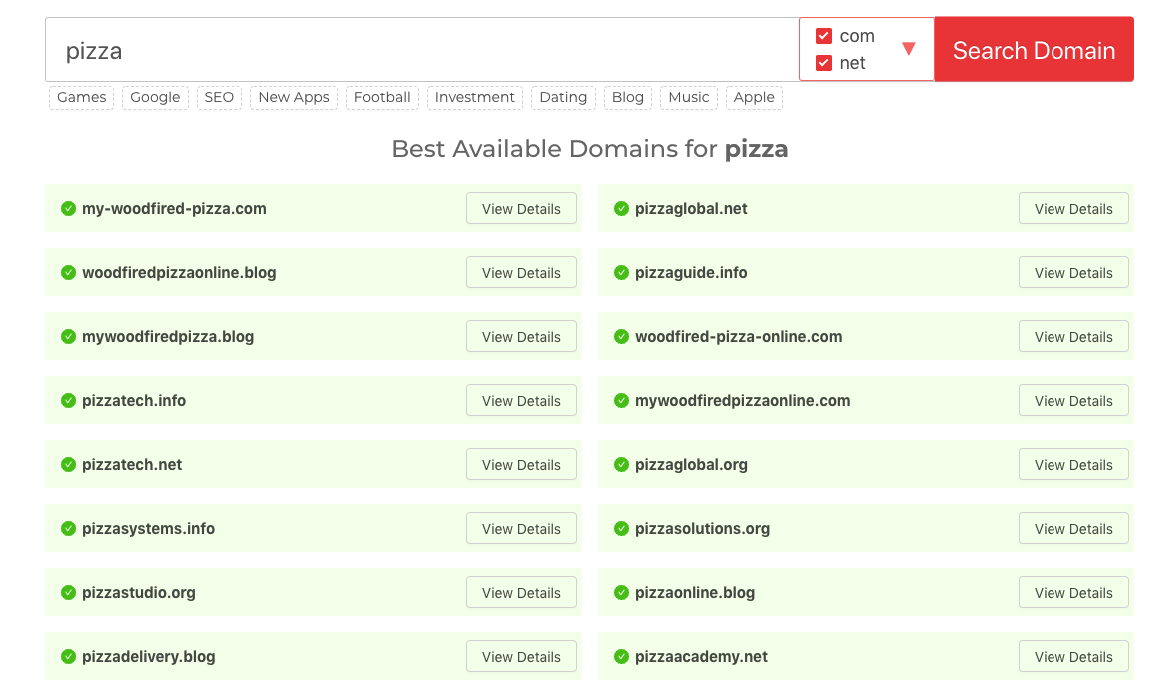
Here'due south a quick tool yous can use to observe out if the domain name y'all're interested in is available:
If you take no idea which domain you want to get, so go straight to our no. one generator – Domain Wheel and run across how it tin can help you.
Get-go by inputting a seed keyword that defines your website well.

Domain Bike volition come up back with some suggestions. You can narrow information technology down from at that place to notice your perfect domain proper name.
The adjacent step, once you lot know which domain name you desire, is to register it and also buy a hosting package in i go. Let's take care of that next:
a) Buying your domain name and hosting
💡 Note. While things similar buying a hosting bundle might audio intimidating at start, there'southward really nothing to worry well-nigh. The process we're presenting here is simplified and doesn't require yous to practice any technical heavy-lifting.
In that location are tens if not hundreds of different companies that can register a new domain proper noun for you. Then, there are also tons of companies that tin can sell you a hosting package…
But let'south not complicate things for ourselves and instead get everything from a single visitor – and in i become.
We're going to apply Bluehost. Here's why:
- Bluehost is a reputable web host that's optimized for WordPress and volition make sure that your website operates with no hiccups
- it's one of the few companies recommended on the official WordPress.org website
- it'southward cheap (from $2.75/month)
- it's like shooting fish in a barrel to use and beginner-friendly
- you get a domain name for costless
Here'south what's going to happen now:
- We're going to get to Bluehost and pick a hosting plan for our website.
- We're going to register a custom domain name with Bluehost besides (that is a free domain name).
- We're going to tell Bluehost to install and configure a make clean version of WordPress on our new hosting setup.
- Nosotros'll walk out with a 100% operational WordPress website!
Allow'due south become started – this is how to make a website:
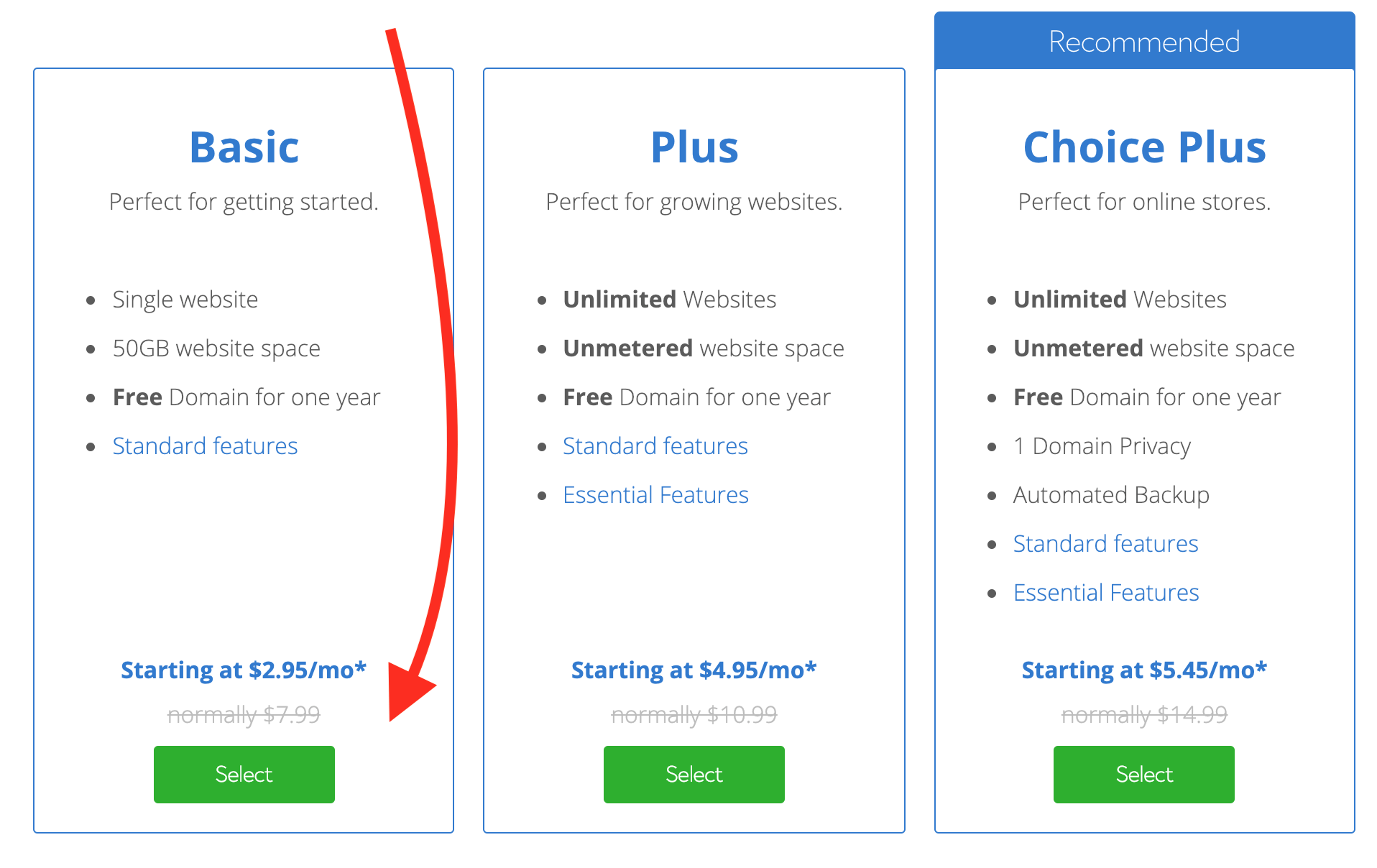
First, click here to go to Bluehost. Once on the folio, click on the "Cull Plan" button.
In most cases if you're launching a new site, the cheapest plan – called Basic – is going to be enough. It's but $ii.75/month:

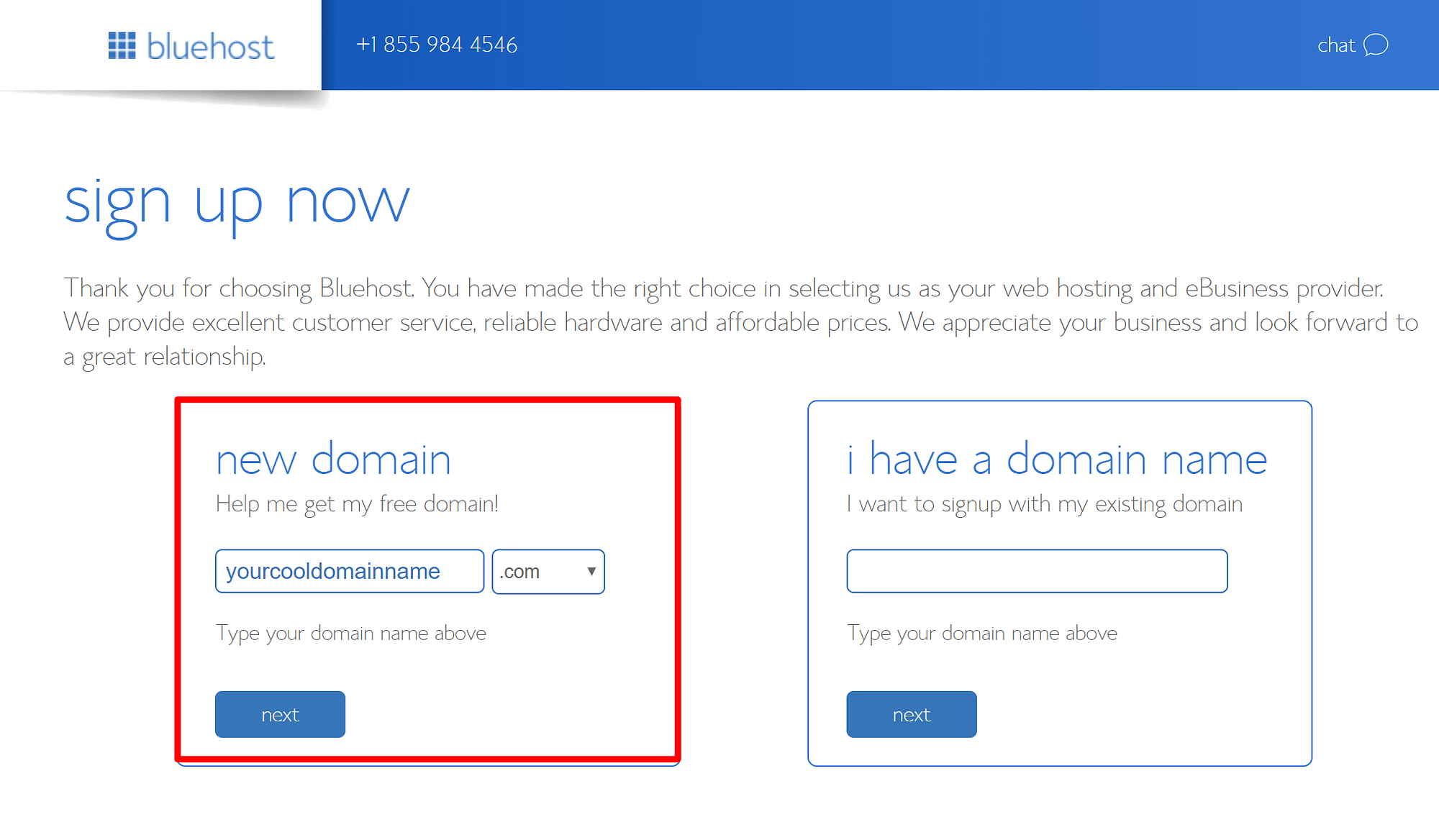
In the adjacent step, enter the domain name that you've decided to become for your site:

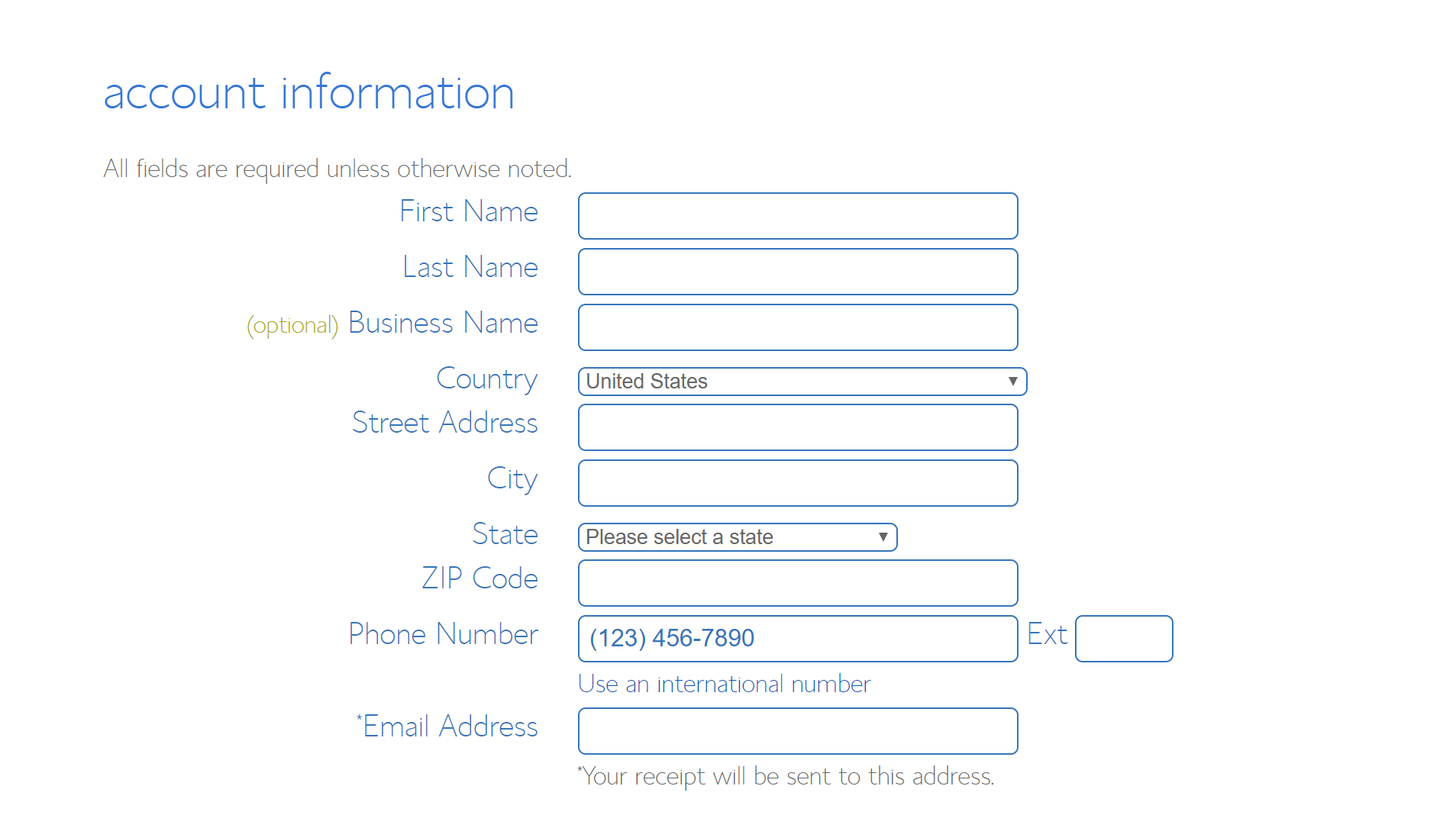
Next, provide your personal data:

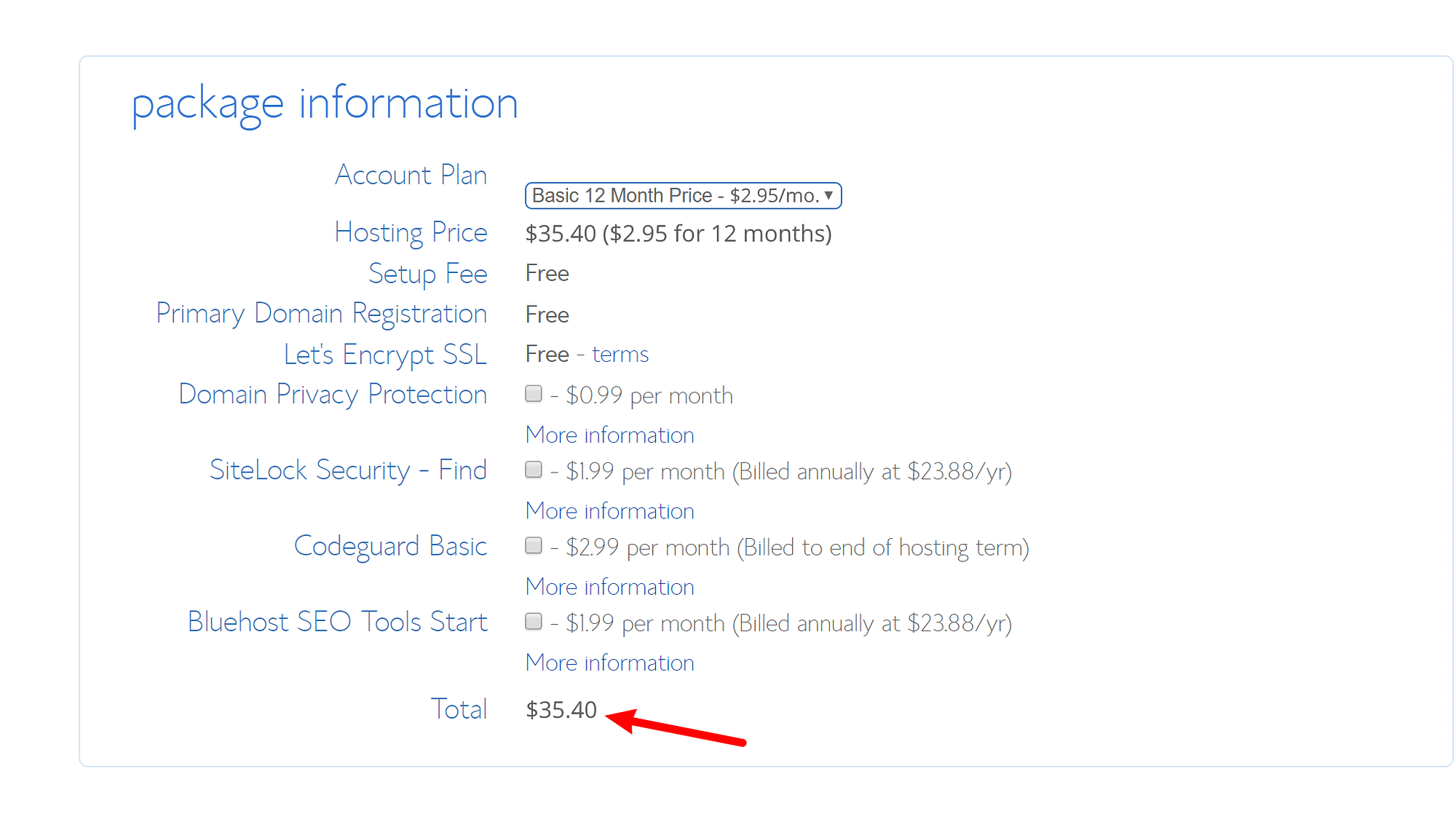
Before continuing, it'southward skilful to check and confirm the parameters of the hosting setup that you've chosen. This can be found in the section labeled bundle information:

Note; you'll get the lowest cost if you lot purchase your hosting package for at least 12 months.
At this stage, you lot can click on "SUBMIT" and finalize your buy.
b) Telling Bluehost to install WordPress for you lot
Since you have signed up to Bluehost and take your hosting setup gear up to become, the only chemical element that's missing is WordPress.
While you can technically install WordPress manually, why would y'all if you could become other people to do it for you, and for costless! Here's how:
As soon as you completed the sign-up process with Bluehost, you lot should have received an email from the Bluehost crew with some details on how to log into your client profile and begin working on your site.
Once you lot're logged in, Bluehost will show you an easy-to-use wizard that takes y'all through the process of installing WordPress on your hosting setup.
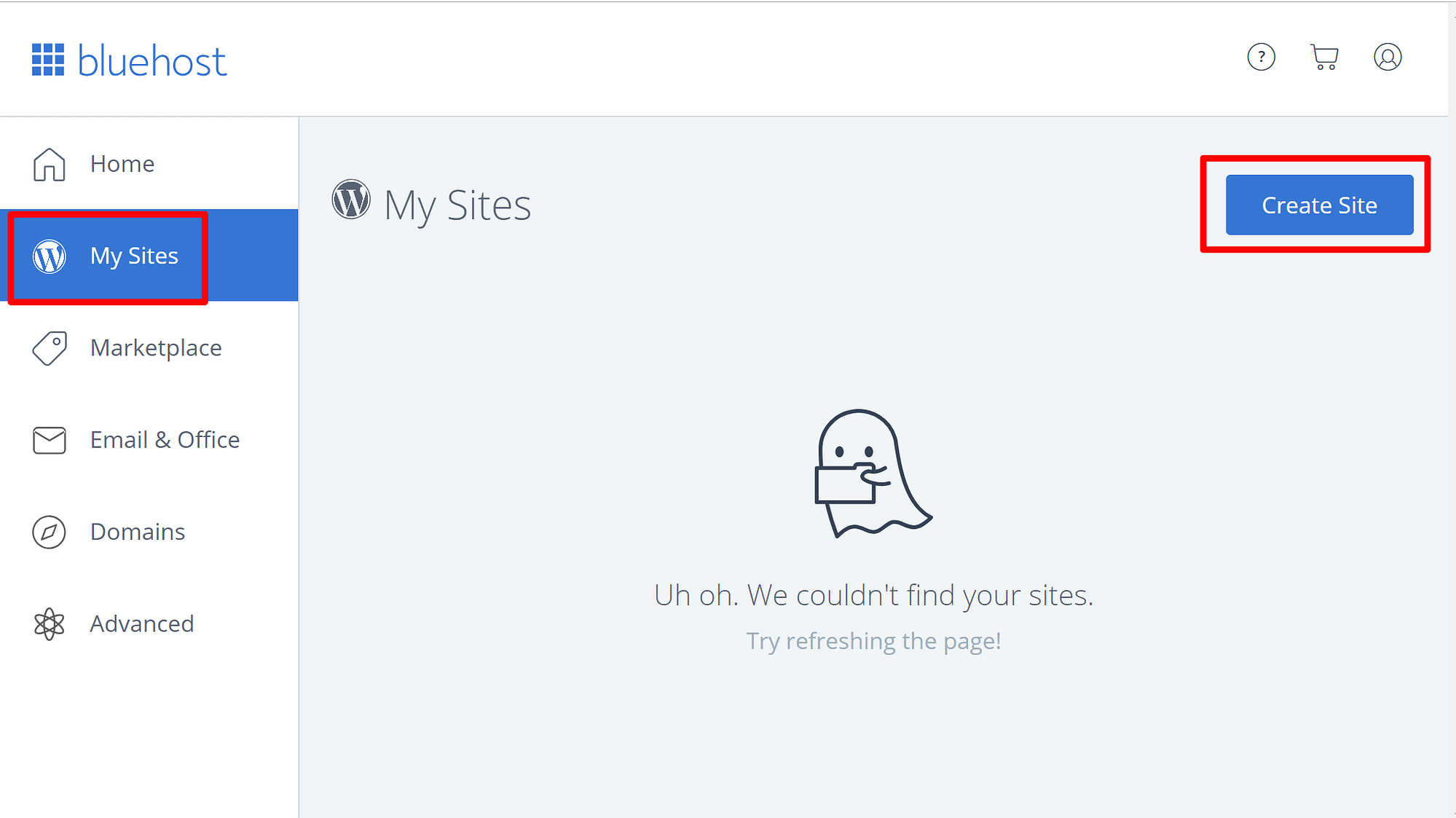
Alternatively, you lot can also install WordPress by going to the My Sites section and clicking on the Create Site button:

All that Bluehost needs in order to install WordPress for you is the proper name of your new site and the username/countersign that you want to utilise when managing WordPress. In one case y'all've completed the magician, your site is installed and ready to go!
Step 3: Become familiar with the WordPress UI
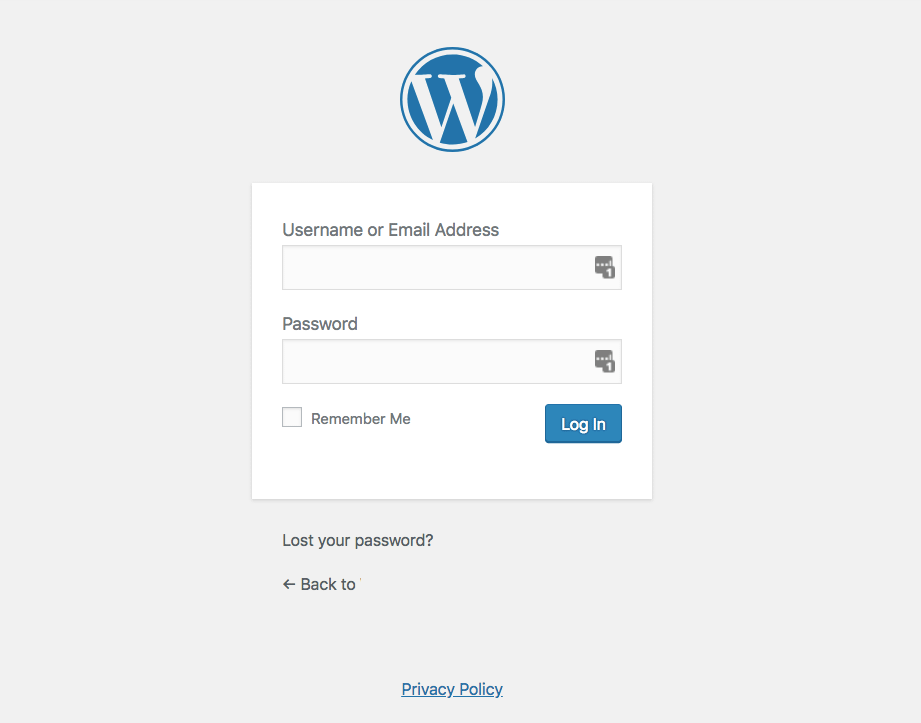
You lot tin log in to your WordPress user panel if you go to world wide web.YOURDOMAIN.com/wp-admin/
This is what y'all'll see:

Use the access credentials that you've gear up on Bluehost in the previous footstep (the "WordPress install screenshot" above).
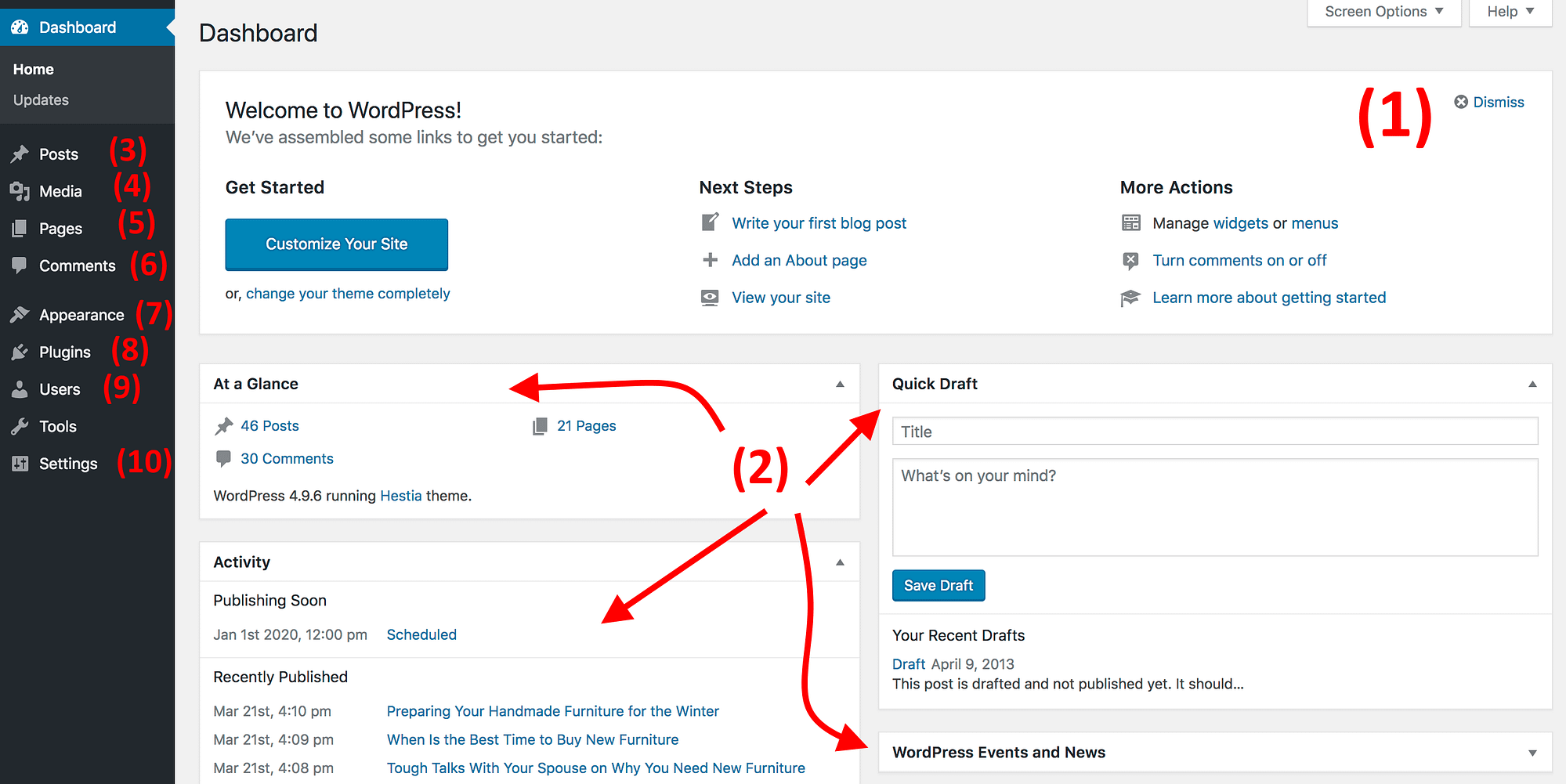
Subsequently logging in successfully, y'all'll see the principal WordPress interface in all its glory:

- (1) Welcome message – Some of the most of import areas of the admin panel listed as quick shortcuts links – these are usually your shortcuts to how to brand a website.
- (two) The current status of your site and what's going on with information technology.
- (3) Posts – go here to create blog posts.
- (4) Media – upload/manage images and other media files here.
- (v) Pages – become here to create sub-pages.
- (6) Comments – this is where you can moderate comments.
- (vii) Appearance – modify your site's design here and/or customize how certain things are displayed on the current design.
- (8) Plugins – install new plugins hither.
- (9) Users – manage user accounts that can admission the admin panel of the website.
- (10) Settings – the principal settings.
At this stage, it's good to take care of some basic getting-started WordPress settings that will improve your experience further down the road.
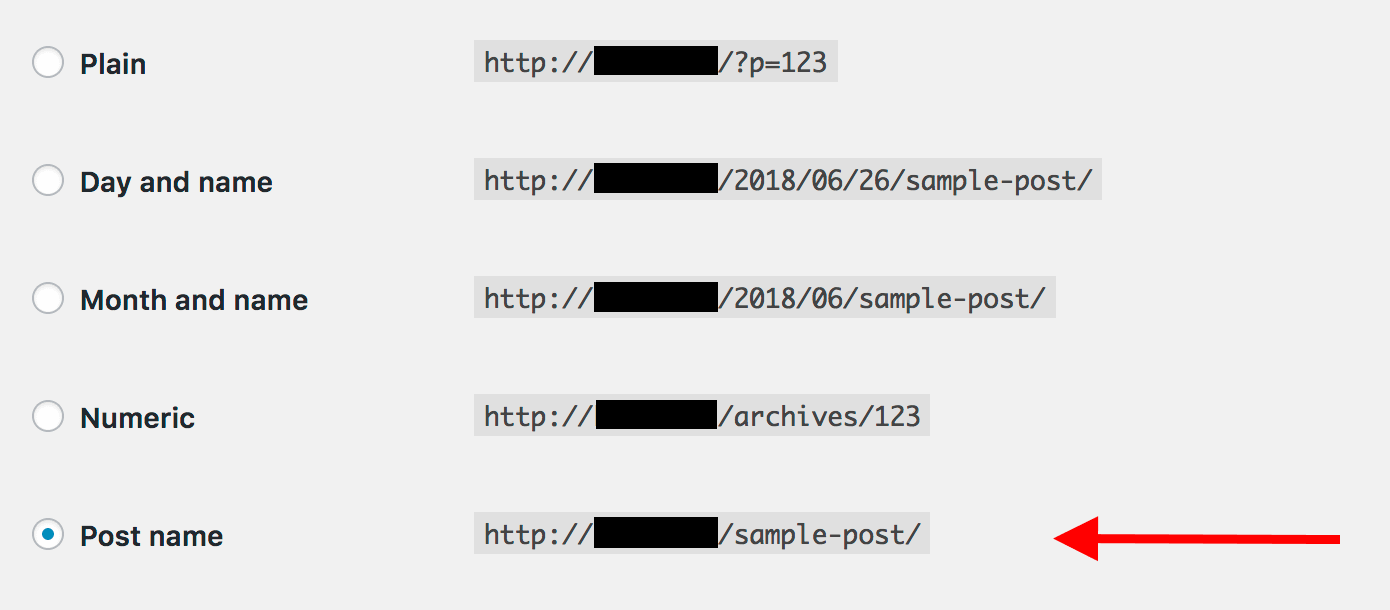
a) Set up permalinks
Permalinks define how the individual web page addresses – aka URLs – are structured within your site.
The most optimized structure is to accept the page's title in the URL. For instance, your "most" page (more on that folio later on on) should be available under something equally elementary as YOURSITE.com/virtually. Setting the permalinks correctly will let you to achieve that.
To set your permalinks, go to Settings → Permalinks from the master sidebar in your WP dashboard.
One time there, select this setting:

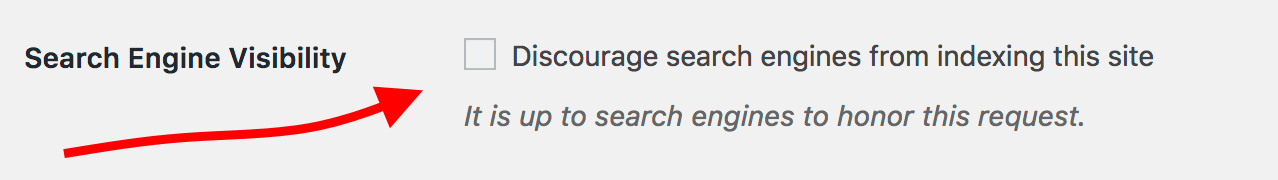
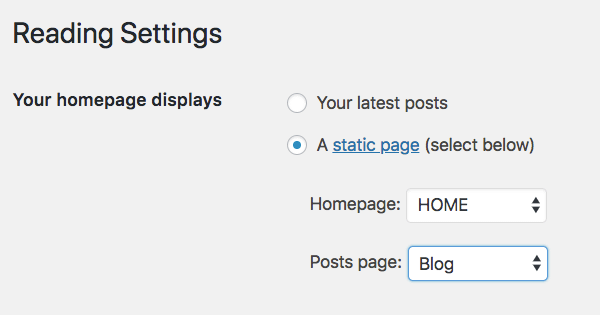
b) Making your site public
I guess y'all want Google to be able to find and index your website. To make certain that's the case, become to Settings → Reading, and make sure that the box labeled "Discourage search engines …" is unchecked.

c) Set your website title and tagline
Go to Settings → General and set the Site Title and Tagline fields to what you want.
Your site championship and tagline might appear in various places throughout the site. Some WordPress themes display those on the homepage and in the SEO description – which Google uses when list your website on the results pages.
The tagline is optional – you can leave it bare if you don't have one for the site. However, information technology'south always office of the web design procedure, so it's squeamish to come up with u suitable ane.
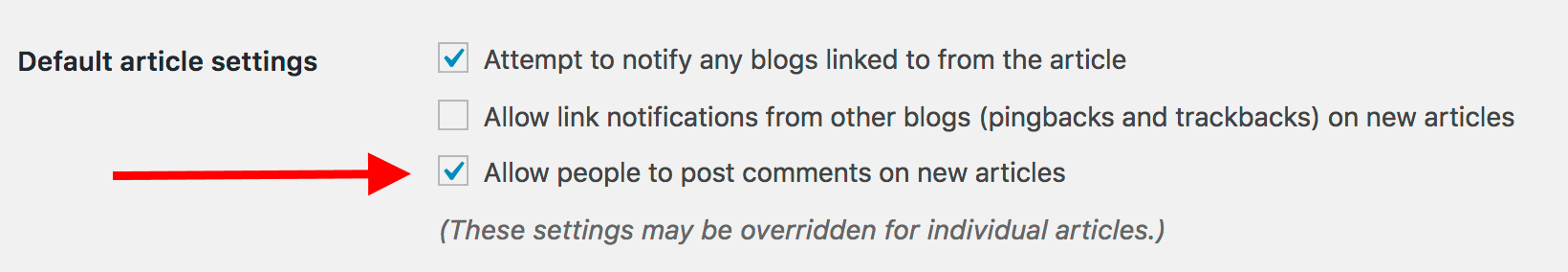
d) Allow or disable comments
Whether or not you lot want to accept comments on your website is upwardly to you lot.
On the ane hand, letting readers go out their opinions and questions under your manufactures/pages tin can exist great for building a community around the website. Just, on the other mitt, yous'll also accept your easily busy dealing with spam and making sure that in that location'south no trolling. It's sometimes better to leave the contact folio as the primary channel of communication.
Whether you lot'll stop up allowing or disabling comments, it can be done in Settings → Discussion.

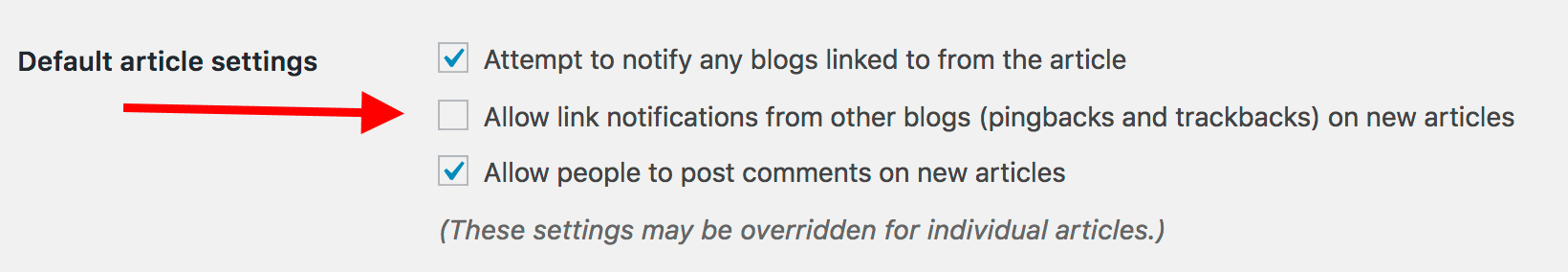
e) Disable pingbacks and trackbacks
I don't know why this setting is fifty-fifty still in WordPress. It's more often than not a leftover from back in the day when pingbacks and trackbacks were a affair.
Though, if y'all want to learn how to make a website in this day and age, you can simply deactivate them by deselecting the following setting in Settings → Discussion.

f) Ready your fourth dimension zone
Setting your time zone correctly volition make publishing new pages and posts more anticipated.
By and large, you want to gear up the time zone to either where you're at or where your target audience is at. Whichever makes more sense.
You can gear up the time zone in Settings → Full general.
With the bones settings out of the way, we tin can get to the fun stuff:
Step 4: Pick a theme / blueprint for your website
The swell thing about WordPress is that information technology works with interchangeable designs – called themes.
Meaning, you can change the way your WordPress website looks with merely 1 click.
For example, this is what a WordPress website looks by default, right after the installation:

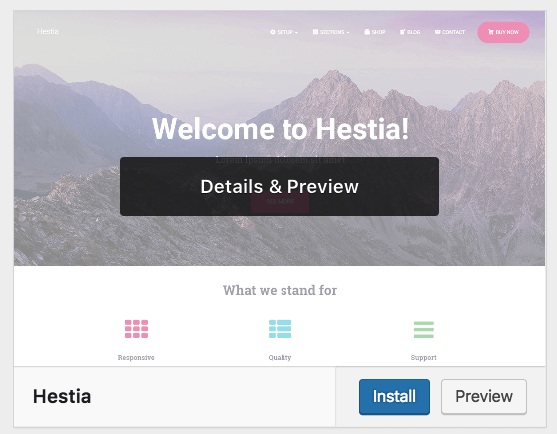
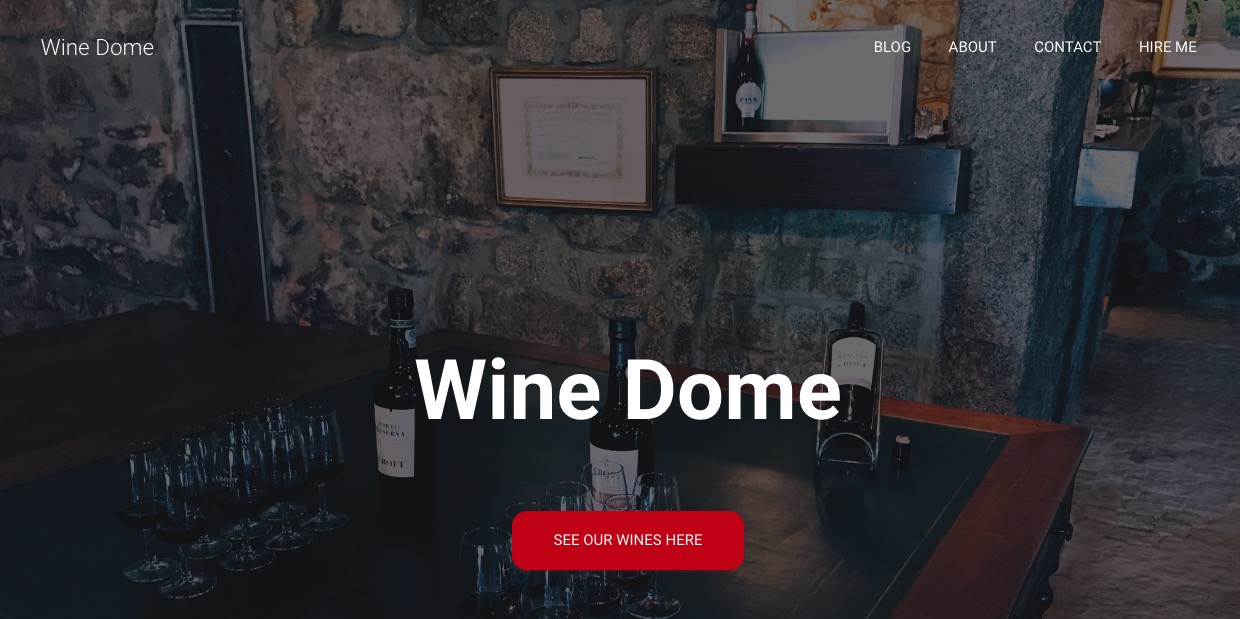
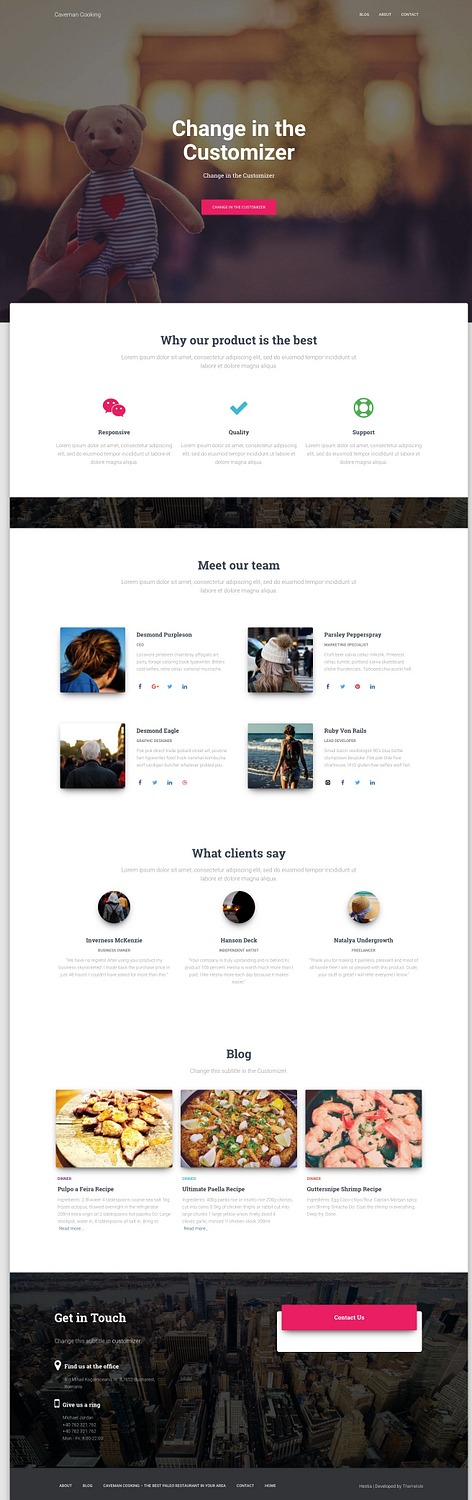
With just a couple of clicks, and with a pop free theme called Hestia, for example, we can become information technology to wait like this:

Here'south how:
a) Choice a theme that you lot like
As I mentioned, WordPress themes are out-of-the-box blueprint packages that ascertain the style your website looks. You can install them chop-chop and then alter them in the future if need be.
Your website blueprint should be selected based on the purpose of your site – selling high-quality products, marker your online presence as a blogger, transitioning your business online, setting up a simple website, an ecommerce shop or ecommerce website, or for email marketing.
The critical detail hither is that themes don't change the contents of your site but simply alter the presentation.
At that place's a huge affluence of WordPress themes out there. Just looking into the official directory at WordPress.org, there are hundreds of themes there.
But that's merely the tip of the iceberg. There are a lot more free themes on the web on 3rd-party sites, and there's also a whole other world of paid themes that are distributed by independent theme stores (like ThemeIsle or aThemes) and even theme marketplaces (like ThemeForest).
Fifty-fifty though there are myriads of paid themes out in that location, for most users, gratis themes are a great option to outset with. The surprising thing about some of the best complimentary themes is how many impressive features they bring to the tabular array without asking for anything in return.
So, how to pick a theme that's right for you? Here are some tips if you want to give this a more than in-depth await. Generally, though, y'all don't need to spend too much time on this and go a simple route instead.
We can practise that considering the theme you lot choose today doesn't have to be your terminal decision. You can always come up back to it later on and change it in a matter of minutes.
Therefore, we're going to go for a safety bet and use one of the most popular gratuitous themes in the market today to demonstrate how WordPress themes work. That theme is the aforementioned Hestia.
🎨 Note. While nosotros volition apply Hestia every bit the example in the following section, information technology's not the only free theme that y'all can use. Here's a drove of theme roundups for multiple purposes, starting from concern websites to blogs, travel, food, personal sites, and more. You can use any one of those themes. The procedure is the same.
b) Install your theme
If the theme you've chosen is available in the official directory at WordPress.org then the but thing you need in club to install it is the theme's name. Yes. That's it.
Here'south how theme installation is done:
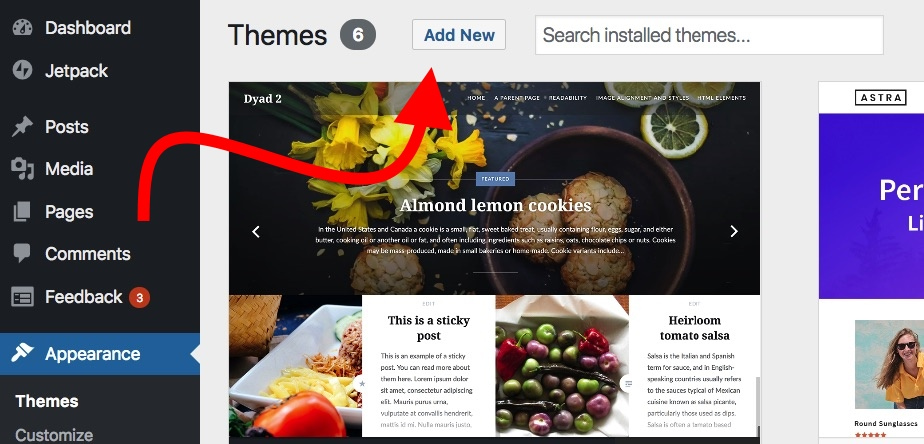
Get to Appearance → Themes from your WordPress dashboard and then click on "Add together New."

From in that location, input the name of the theme that you want to install, like and so:

You'll meet information technology displayed on the list beneath the search field. But click on the Install button nether your desired theme:

After a 2nd, the theme will be installed. To fully enable it on your site, click on the "Activate" button that will appear in place of the "Install" push button.
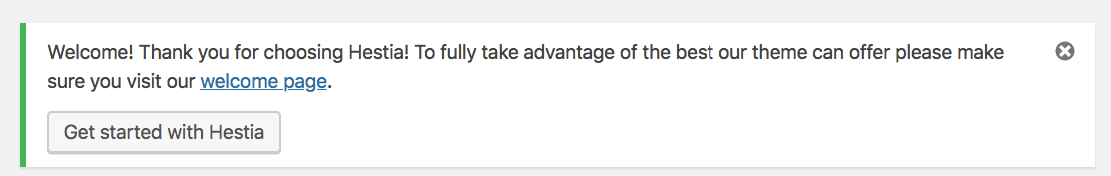
Hestia is ane of those themes that offers some excellent onboarding for new users. To run across what the theme has in store for y'all, click on the push button from the welcome prompt.

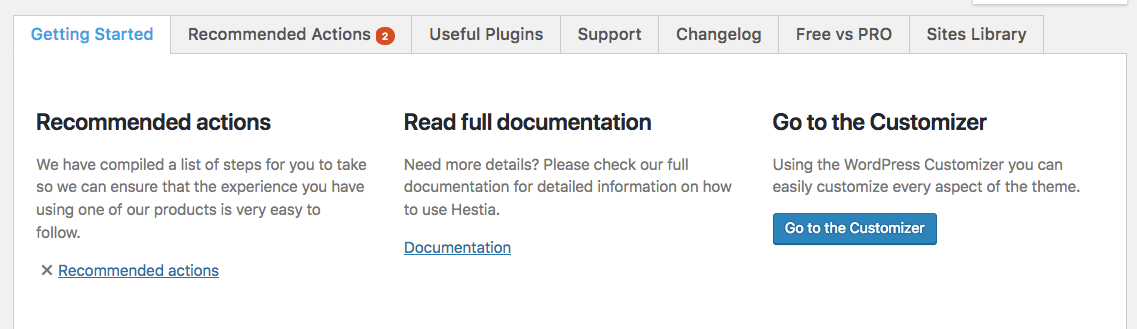
Yous'll see your main Hestia panel, from which yous can learn most the theme and extend its out-of-the-box features with some extras and integrations. Permit's exercise that now.
Beginning, click on the "Recommended Actions" link to encounter what'southward available.

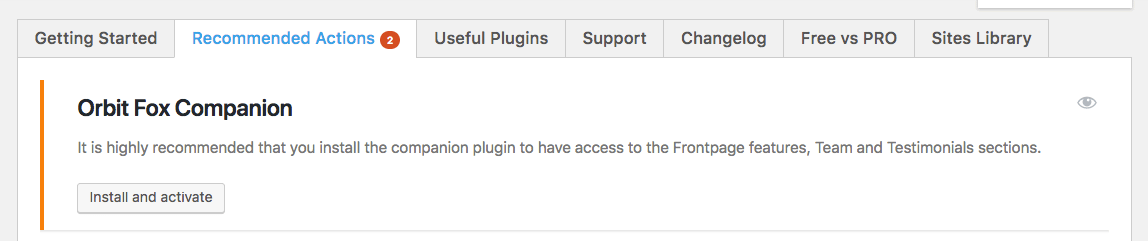
Out of the options proposed there, permit'south go with only "Orbit Fox Companion" for now. Just click the "Install and activate" push button.

💡 Annotation. Orbit Fox Companion is a plugin. We'll talk about WordPress plugins more in depth later in this guide on how to make a website.
Orbit Play a trick on is a nice addition to Hestia as it delivers some cool features to upgrade your site's looks. For case, you get some useful new modules for the homepage, a template directory that will be helpful when edifice your sub-pages (such as "virtually" or "contact"), and custom menu icons.
At this stage, your new theme is active on your site. You lot can run into information technology in action simply by going to YOURDOMAIN.com.
Though, what you're seeing at that place is far from the theme'southward potential. Right now, we'll have care of adapting the design, menus, and other elements to make the site wait exactly like you want it. Here's how:
c) Customize the theme
While the out-of-the-box await of your theme might be already quite squeamish, you should even so exercise some basic customizations to make it fit your needs hand-in-glove. In the beginning it seems to involve a learning curve, just it's actually intuitive, especially over time.
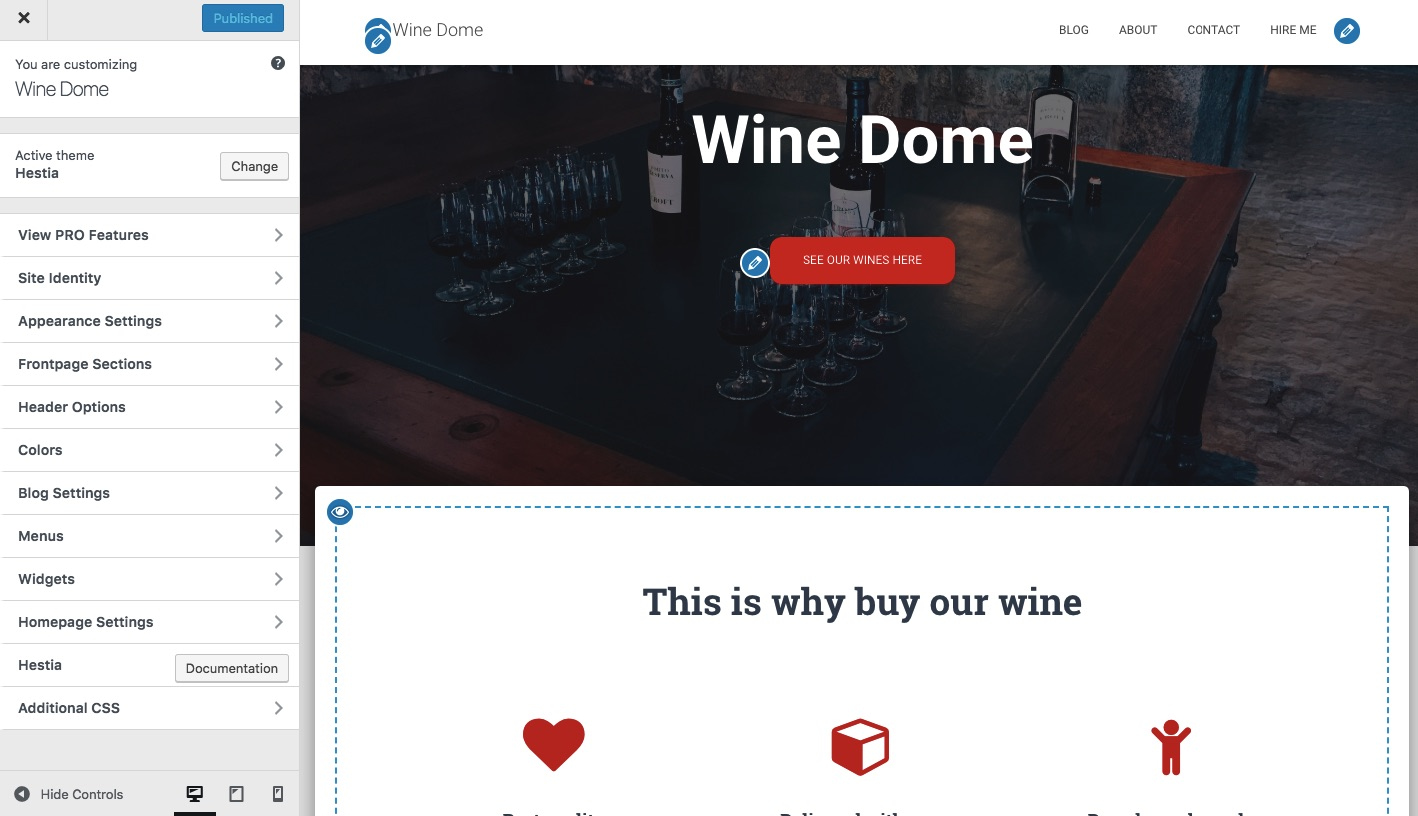
To begin, go to Appearance → Customize. You'll see the principal WordPress Customizer interface.

From in that location, you can fine-tune a load of things. We'll start with the homepage, since it's the about representative.
Setting up your homepage.
Do the post-obit:
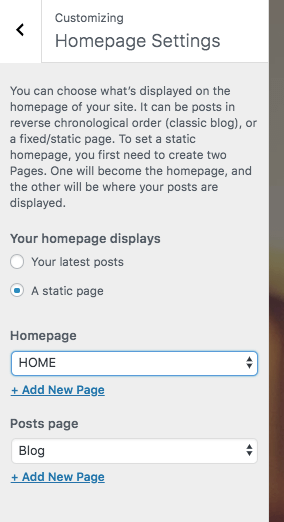
- In the sidebar, go to "Homepage Settings."
- Select the choice, "A static page" under your homepage brandish setting.
- Click on "Add New," to create a new page to act as your homepage.
- Input the name for the folio – "Home" seems similar a good idea – and click on "Add together."

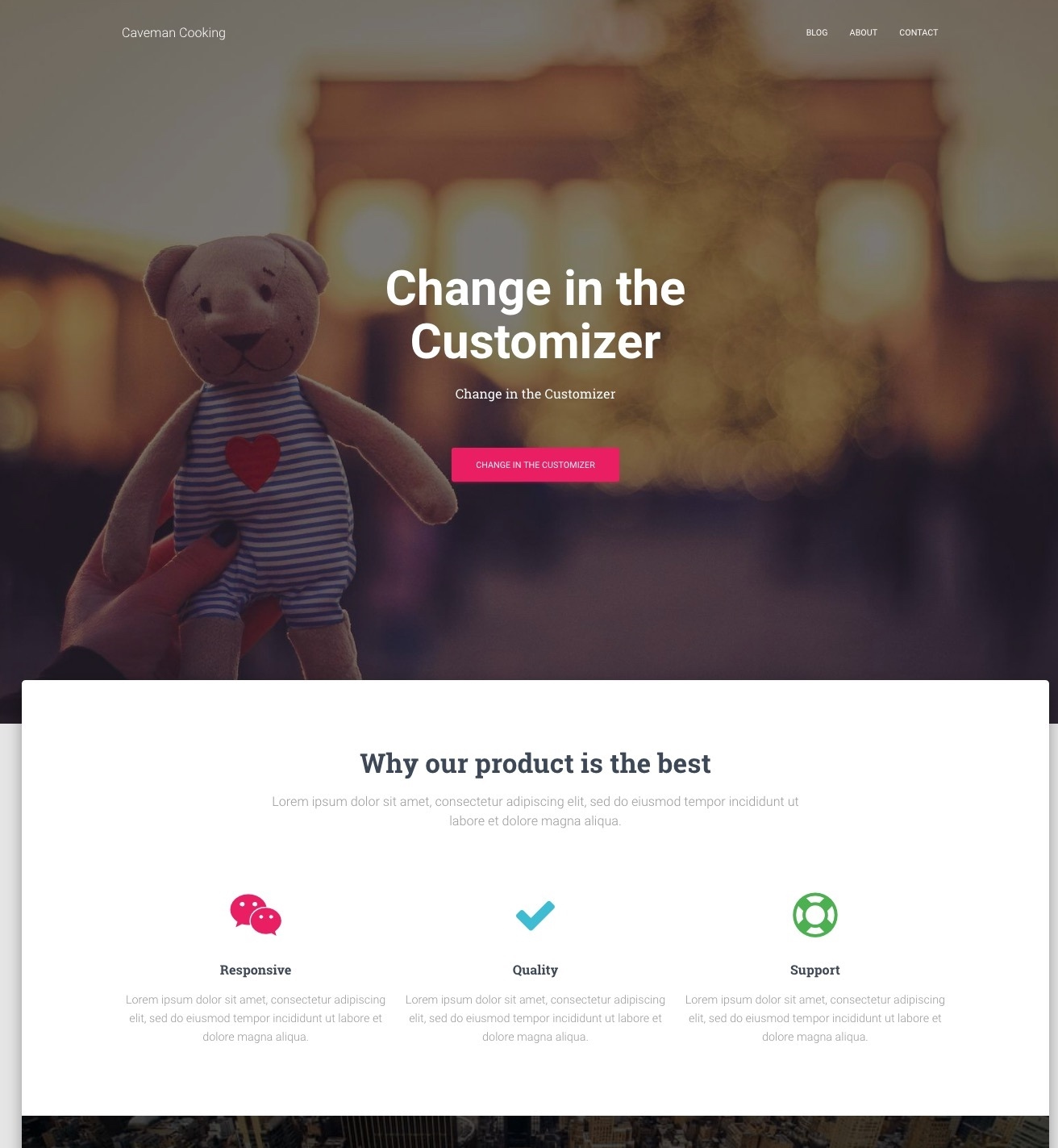
This will supercede the default list of your site's nearly contempo manufactures with a completely custom homepage. By default, y'all'll see some cool elements on your new user-friendly homepage. These wait nice both on laptops, smartphones, and other mobile devices.
For starters, permit's change the primary headline on the folio. It's a adept thought to put either the proper name of your business there or anything else that serves equally the title for the entire site.
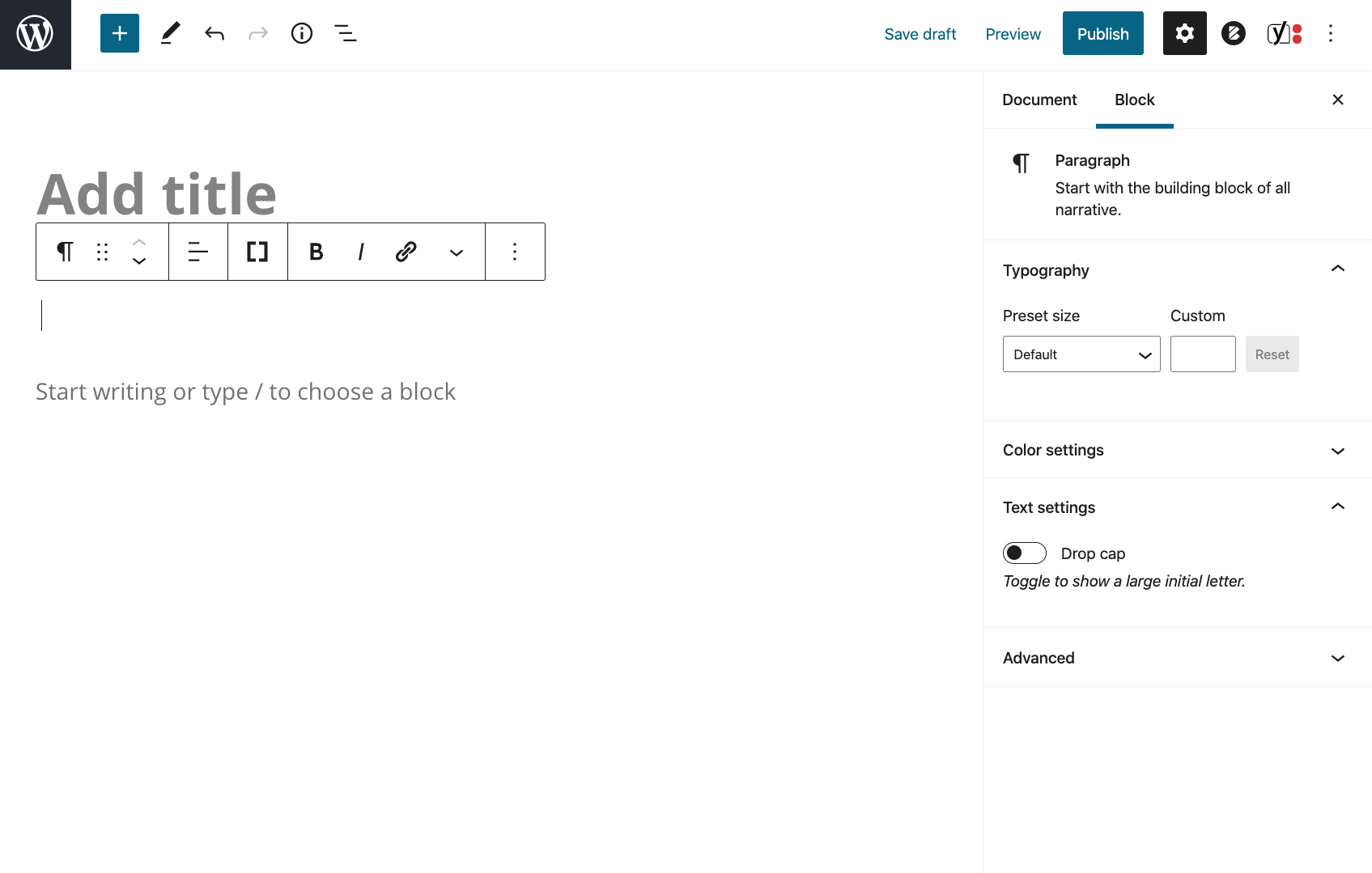
To make the changes, click on the pencil icon that'southward next to the headline.
![]()
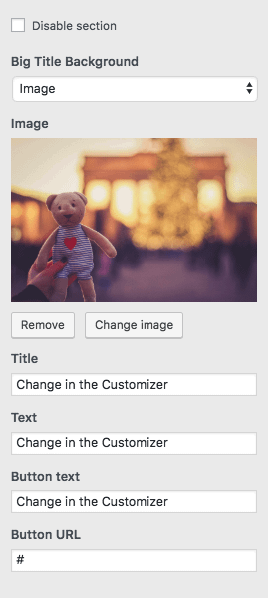
When you lot do then, a customization panel will appear on the left.

Through it, you tin:
- change the background image – get in something related to your business
- change the title
- change the text under the title – yous can remove this completely if yous want to
- change the button text – usually leading to your products or most crucial pages (more on that in a infinitesimal)
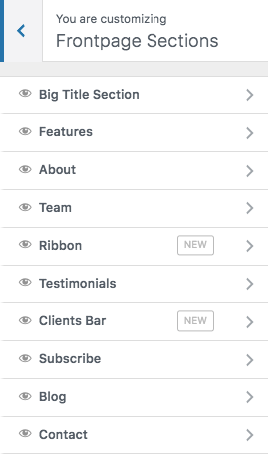
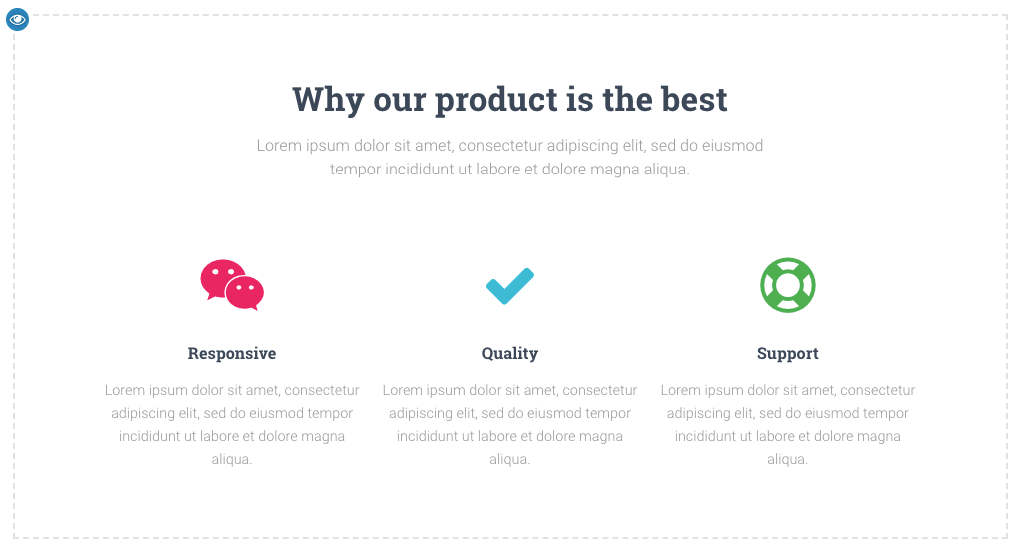
Underneath that, you get to adjust any of the other available homepage blocks. It works similarly to the mechanisms offered past the popular website builders (like Wix, Squarespace, or Weebly). By default, you become all of these (encounter this list by going to "Frontpage Sections" from the Customizer sidebar):

- The Features department is a cracking place to explain what your visitor has to offer or what the purpose of the website is – that "purpose" is probably the no. 1 thing to keep in mind as you learn how to make a website.

- The About section is a great place to talk virtually your story.
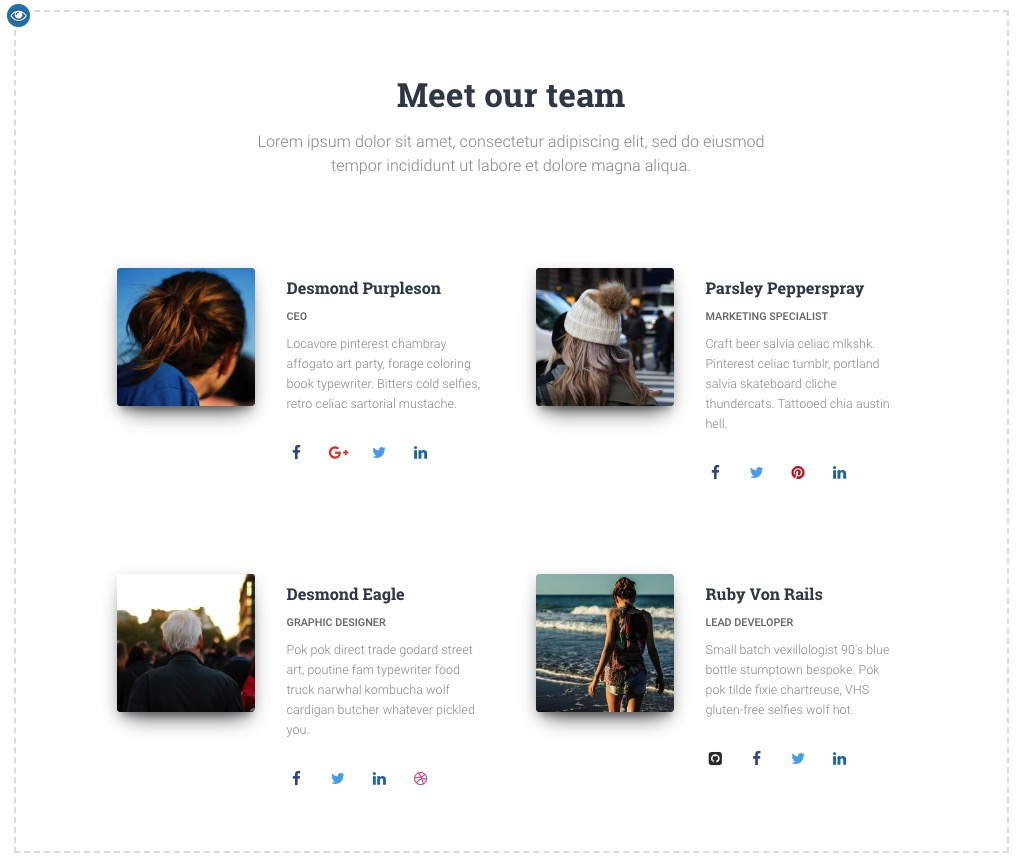
- The Team department you can apply if more people work in your business and you'd similar to highlight them.

- The Ribbon is some other identify where yous tin can mention your primary call to activity.
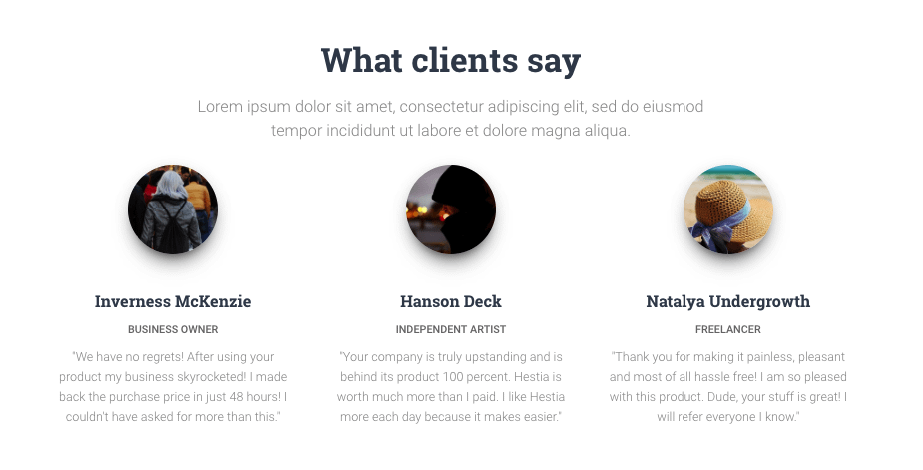
- The Testimonials section is awesome when you want to showcase what your previous customers had to say about your business.

- The Contact section is where y'all tin display your contact data and allow people know how to best reach you.
At that place are as well a handful of more than sections available. It's all-time to scan through those and selection the ones that make sense to use for your business organization and in your specific situation.
When yous're done adjusting the homepage, don't forget to click on the principal "Publish" button that'south at the top.

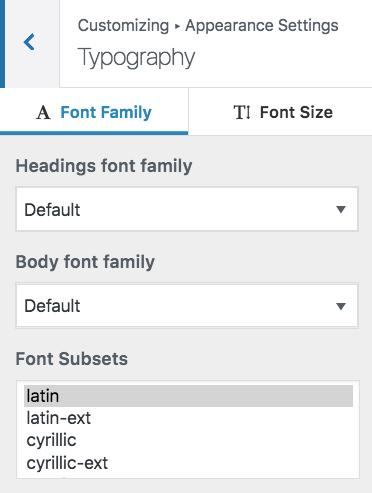
Adjusting the typography.
The side by side thing to do would be to take care of your site's typography – the fonts used throughout the site.
You can do that past going to Appearance Settings → Typography from the WordPress Customizer sidebar. In there, you will exist able to choice a font and see information technology on your site immediately.

Colors.
Out the box, your new theme is going to use a couple of primary colors that define its default color scheme. You can change that setting in the WordPress Customizer. Just click on Colors in the chief sidebar.

The Accent Color is usually the color used for buttons, links, and everything else that'due south meant to stand out from the remainder of the site'south design.
…
After doing the in a higher place, your website volition start feeling like it's truly yours. You will have made all the necessary tune-ups and customizations to make it fit with your brand.
💡 Note. At that place are many more settings in the WordPress Customizer to experiment with. Well-nigh of them are designed to increase the user experience of your site. For instance, yous tin:
- selection the default layout according to your website needs – whether you want the sidebar to be on the left, right, or nowhere,
- how you lot want the web log listing to be displayed,
- whether you want a main background image for the entire site,
- the shape of the buttons, and much more.
Step 5: Go plugins to extend your website's abilities
Plugins are to your WordPress site what apps are to your iPhone. 📱
In other words, they extend the standard functionality of your site by adding some much-needed features. Essentially, as you're figuring out how to brand a website on your own, plugins are how you can get some great features without knowing any coding.
Here are the plugins you should consider getting – all-time of all, they are all costless:
- Yoast SEO – helps you make search engine optimization tweaks and make your site more accessible to the search engines in general.
- Google Analytics for WordPress – this one integrates your website with the most popular traffic assay solution on the web.
- Wordfence Security – improves the security of your WordPress site.
- UpdraftPlus – does automatic backups of your website.
- Optimole – optimizes your images.
- WPForms – lets you lot add together interactive contact forms to your website, which your visitors tin can use to accomplish you straight – much better than displaying your e-mail in plain text on your site.
- Also wait through this list of the well-nigh popular WordPress plugins of all time. You might detect something interesting there every bit well.
Installing plugins is elementary. If it's a free plugin that we're dealing with, so all yous demand is the plugin'south name.
Become to your WordPress dashboard and then to Plugins → Add New. From there, input the proper name of the plugin that you want into the search field, and then click on "Install" and "Activate."
- Here's a step-past-footstep tutorial on installing WordPress plugins.
Step 6: Create basic pages
There are some pages that all websites should have, regardless of their purpose or goal.
But showtime, how to even create a folio in the first identify:
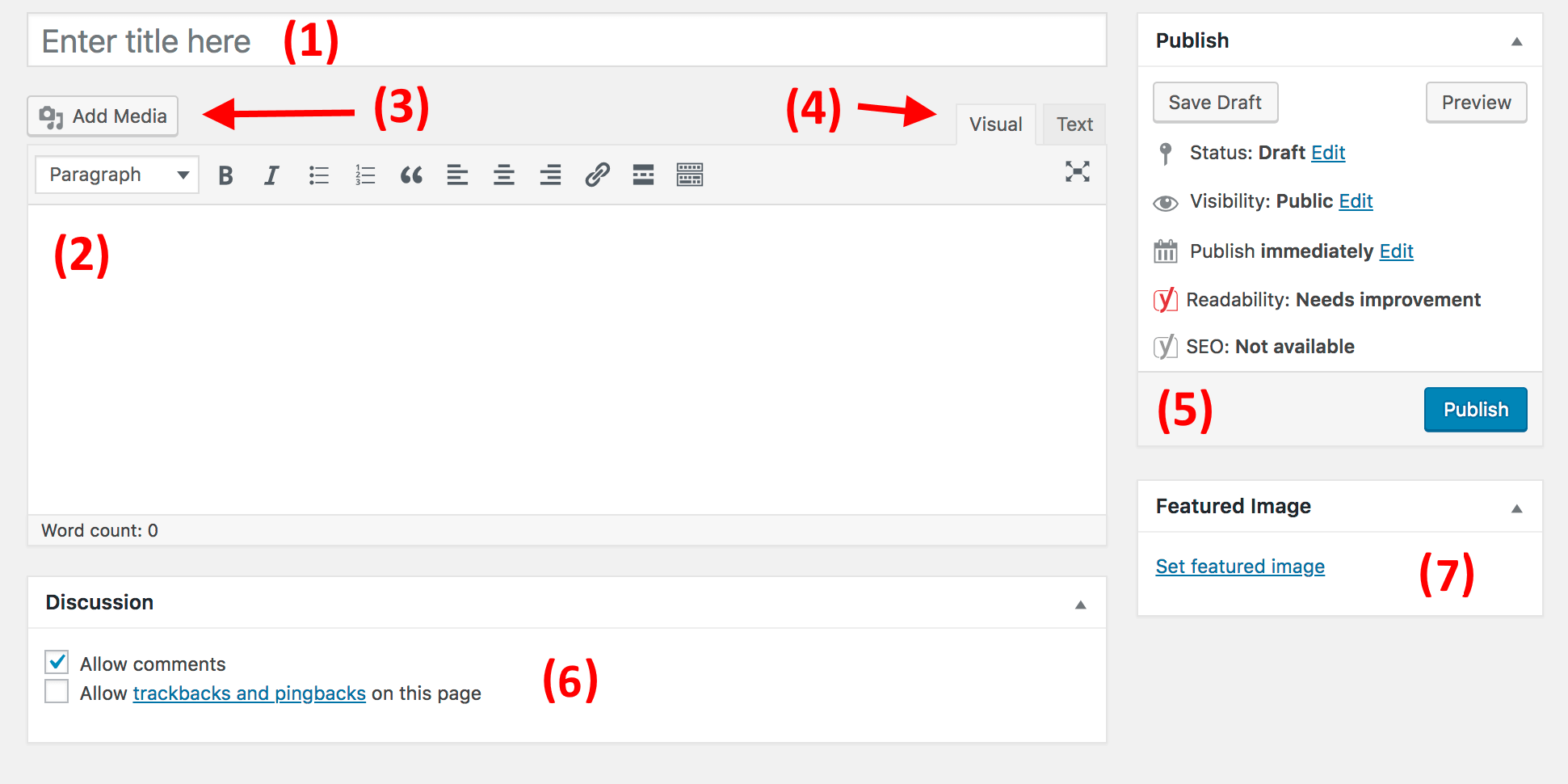
To practice that, only get to your WordPress dashboard, and then Pages → Add New. You'll run across this screen:

- (one) A identify for the headline of the page.
- (two) The body section – the primary content of the folio. The interface is very similar to MS Word. You lot get all the basic text formatting features (similar bold, italics, aligning text to left/right/center, creating lists, etc.).
- (3) You can add images by clicking this button.
- (4) Switch betwixt the Text and Visual editors. Use the former only if you're at least vaguely familiar with HTML lawmaking.
- (5) The Publish section. This is where the main Publish push is.
- (half dozen) Discussion. Decide whether or not you want to allow comments. The "trackbacks and pingbacks" setting y'all tin exit unchecked.
- (vii) Featured prototype. Nearly WordPress themes accept that featured image and display it somewhere in a prominent spot alongside your page.
When you're washed editing the page's content, click on "Publish."
Now, with the how-to out of the way, hither are the pages yous should consider creating:
- Virtually – I've mentioned this a couple of times at present since it'due south actually an important ane. Your Well-nigh page is where you get to tell the story of what your website is and why people should pay attention. This ane page is basically a must-accept for everyone who wants to learn how to brand a website.
- Contact – this is where you tin display some contact info along with a nice contact form, through which people tin can attain yous straight (you tin can go such a grade via the same WPForms plugin).
- Privacy Policy – this page has become a hugely important element on today's web. Larn more about privacy policy pages in WordPress hither.
- Portfolio – a place for you to showcase your by piece of work.
- Store – a crucial thing if you want to sell anything from your ecommerce site. To make this work, you likewise need a popular WooCommerce plugin – the best eastward-commerce solution for WordPress.
- FAQs – if the telescopic of your new website requires some extra information for potential users.
One time y'all're washed with those, you lot tin can also cheque out this list of some valuable pages worth having on your site. Yous can care for information technology equally a beginner's guide to the must-have website elements.
Pace 7: Consider starting a blog
A blog (too as marketing through content – aka "content marketing" in general) is among the near effective ways to promote not merely your website but also whatever products that you might want to sell through that website.
And information technology'due south non only me saying this; there'south raw data proving that blogs are a superior tool for marketing online, with 55% of marketers saying that blogging is their top inbound marketing priority.
Running a blog is a straightforward concept. What you practise is publish articles related to the topic of your website and do it regularly.
From a technical bespeak of view, WordPress has blogging tools built right into it from the get-go. In fact, WordPress started every bit a blogging platform.
To create a new blog post, all you need to exercise is go to Posts → Add New (from your WordPress dashboard).
The procedure itself of creating a blog post works nearly the aforementioned as creating a new page. The editing panel looks nearly the same (the screenshot beneath), and the options are mostly the aforementioned besides.
Ane of the few differences is that you can likewise assign your posts to categories and tags.
Once you're done working on a web log mail service, click on "Publish."
To make your posts easily accessible, you should designate i of your pages to serve every bit the master weblog listing for the posts.
- To practise it, first, go to Pages → Add New and create a bare page. Phone call it "BLOG" – just to make things clear.
- Adjacent, go to Settings → Reading, and select your newly created Web log folio as the "Posts page" similar so:

At this stage, you can navigate to that new page and see all your recent blog posts at that place. If you're going to create a lot of content for your blog, consider an SSL certificate, so that your readers feel safety while browsing through it.
Of course, the tough role about starting a web log is writing blog posts regularly and making them attractive for people to read. Here's a step-past-pace guide on how to build a WordPress blog that rocks!
Step 8: Adjust your site navigation
With all your key pages online (and possibly your blog started as well), it's at present a expert moment to adjust your site's navigation and make information technology overall easier to consume for the visitors.
We'll focus on two elements here:
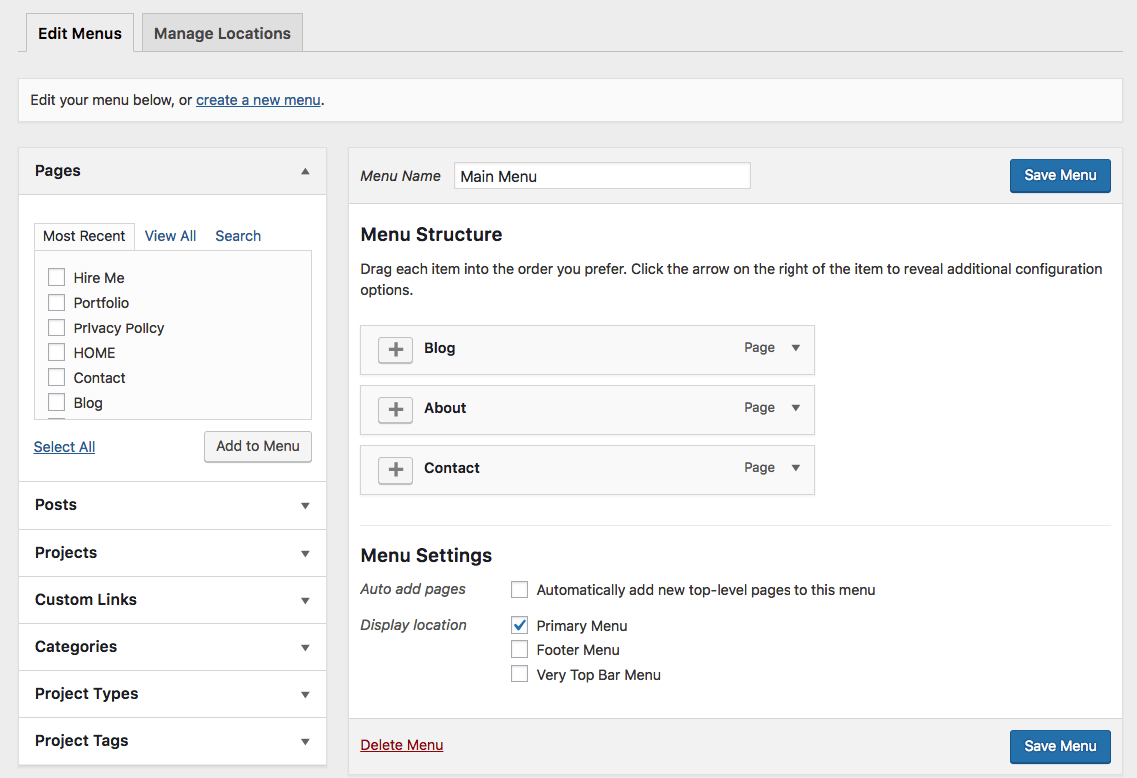
a) Menus
Menus are the primary vehicle through which visitors navigate your site, thus they're crucial when figuring out how to make a website.
Depending on your theme, you volition have a couple of options to choose from regarding card settings. Here's what you can commonly do (on Hestia'southward instance):
Beginning, go to Appearance → Menus in your WordPress dashboard.
You'll encounter this default panel:

To the left, at that place are all the pages yous tin can cull to add together to a menu. To the right, you tin encounter the carte du jour structure itself and all its settings.
Allow'south start past selecting a couple of cardinal pages and adding them to the carte du jour. A good idea is to pick Most, Contact, plus whatever other one or ii pages y'all consider to be of import, and add them to the menu.
The great thing about this whole panel is that you can drag and drop the menu items to reorder them.
When you're washed, select the menu location at the bottom. Unremarkably, selecting the location labeled "Principal Menu" volition result in showing the menu in the elevation department of the website. This is probably what you want for your main menu. Click on "Save Menu" to save the settings.
💡 Note. You can create additional menus as well. But click on the "create a new carte" link that'south visible in the screenshot above. This will bear witness yous the same menu creation panel. Each menu needs to be displayed in a different location. And so, for this new i, y'all tin assign information technology as the "Footer Carte du jour."
When you go to your site at present, you'll come across the menu in place.

b) Widgets
Widgets are an onetime-school feature in WordPress. In unproblematic terms, a widget is a small block of content that tin can be displayed in various places effectually the website.
The usual placement of those blocks is in the sidebar or the footer of the site.
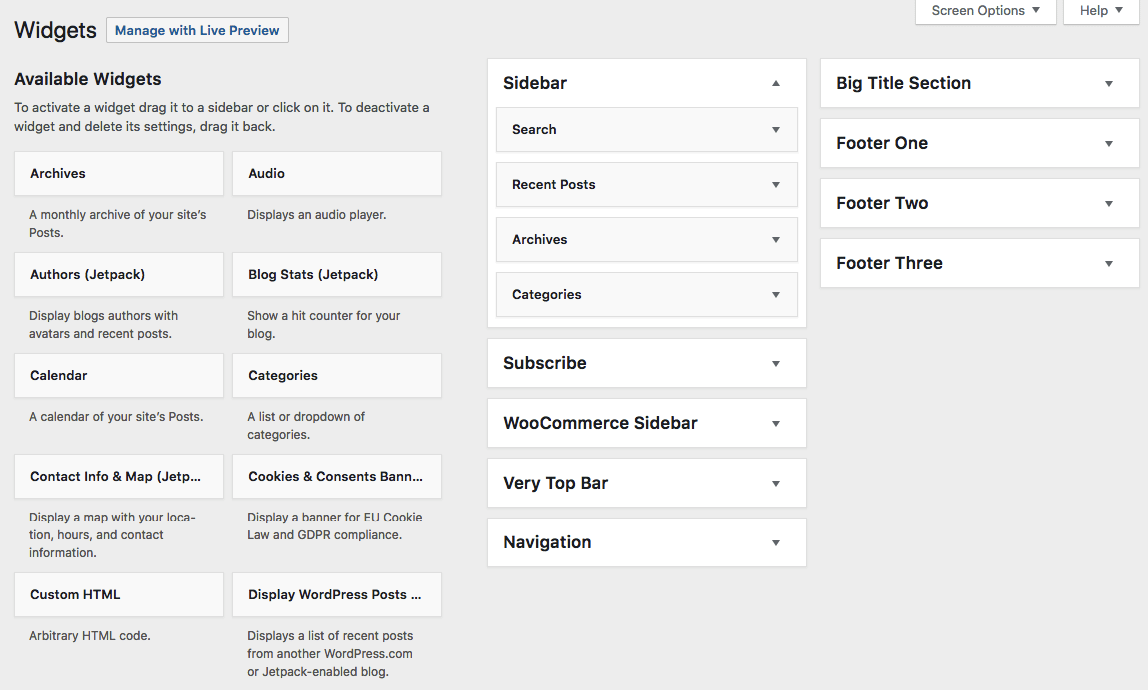
To see what this might look similar and to set your widgets, go to Advent → Widgets in your WordPress dashboard. You'll get this screen:

The Hestia theme offers a number of widget areas apart from the sidebar or the footer, but allow'south not focus on those additional placements for now.
To add any widget to a widget area, but catch information technology from the left-hand side and drag-and-drop it onto your chosen widget surface area on the right.
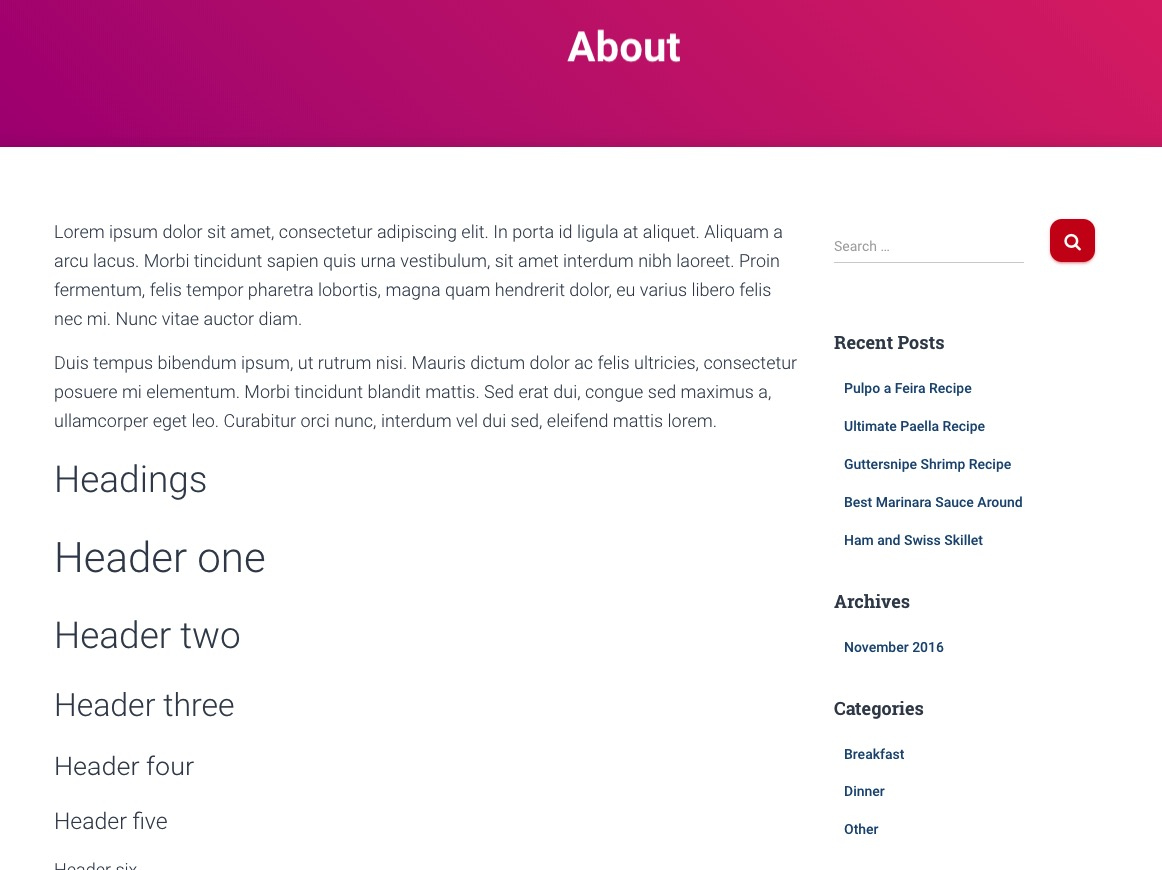
For instance, as you can see, on my site, I have Search, Recent Posts, Athenaeum, and Categories in my sidebar (screenshot higher up). Here's what those widgets look like when I become to my Virtually page, for case:

Later you're done with your widgets and navigation, your site is basically ready for the world to see!
"How to Create a Website With WordPress" PDF
Nosotros took our learnings and condensed them into a twoscore-page ebook on how to create a website with WordPress (PDF) from start to cease. You lot can digest the whole thing in an afternoon. 🍛
📖 Some fundamental details about the ebook:
- it's free (no opt-in, no nothing)
- it comes in interactive PDF course (all links work and the tabular array of contents can be used for quick navigation through the ebook)
- information technology's optimized for print (no unnecessary colors that will kill your printer ink)
👇👇👇
How to create a website with WordPress (PDF)
☝️☝️☝️

Conclusion
That's it! Y'all've just learned how to start a website! 🍾🎊
The absurd matter about the procedure presented here is that you can exercise it all by yourself and don't have to hire anyone.
Creating a website with WordPress every bit your platform is the most budget-friendly solution bachelor.
If yous want to acquire more about what to exercise with your website one time it's launched – east.yard., how to promote your website, how to monetize your website, or how to increase website traffic – read whatsoever of our other guides on the web log.
If you accept any questions about how to build a website from scratch, ask away in the comments beneath!
Free guide
5 Essential Tips to Speed Upward
Your WordPress Site
Reduce your loading time past fifty-fifty fifty-80%
just by following unproblematic tips.
Download free guide
* This post contains chapter links, which means that if yous click on one of the product links and then purchase the product, we'll receive a small fee. No worries though, you lot'll still pay the standard amount and so at that place's no cost on your part.
Source: https://themeisle.com/blog/how-to-make-a-website/


0 Response to "Choose a Design for Your Website (Don't Worry, You Can Change This Later)"
Post a Comment